Alexander Westwater
Game & Level Designer

The First Friend
Project Type: Personal / Free Time
Project Duration: July 2020 - December 2020
Software Used: Unity 2019.4 - Unity 2020.1
Languages Used: C#
Status: Complete
Platforms: PC (Steam) (itch.io)
Website: https://awestwater.wixsite.com/thefirstfriend
The First Friend is a personal project that is inspired by the indie game “The First Tree” by David Wehle, created in Unity.
About The First Friend
The First Friend is a First person exploration game where the player delves into the personal story of you and Zack as you traverse beautiful terrains and discover the forgotten truth that is buried away deep inside.
This project started when I watched a video by David Wehle about how he created a successful indie game on his own with little knowledge of coding, modeling and other elements that are required to make a game. It was inspiring how how no matter how small the idea or scope is, it’s still possible to create a successful game, even if it’s not successful, just making a game and sharing it with the world is enough to show your passion and inspire others to do the same. This is why I created The First Friend.
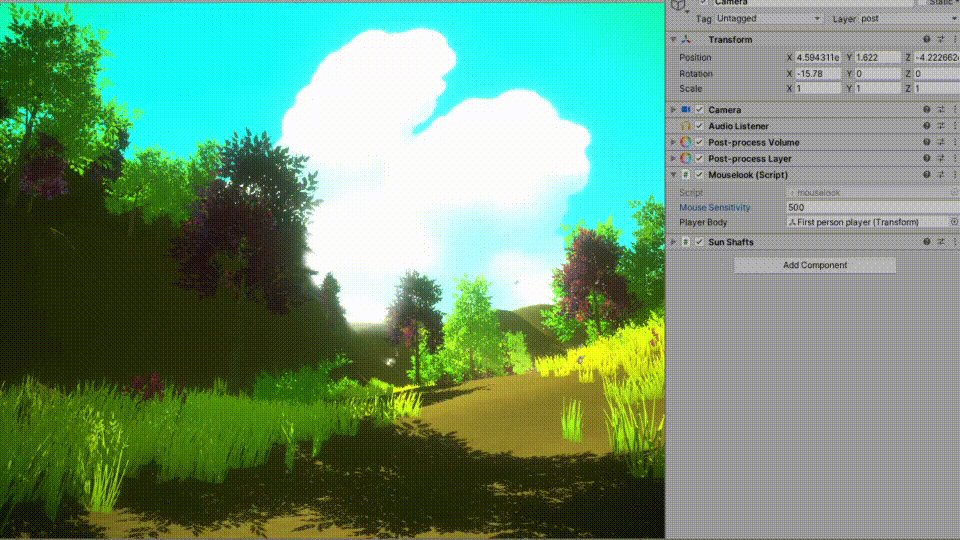
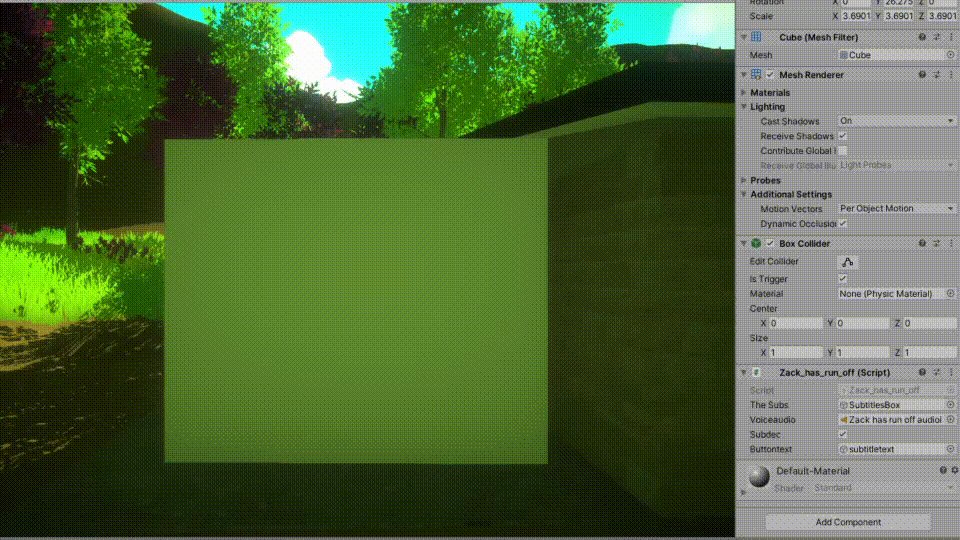
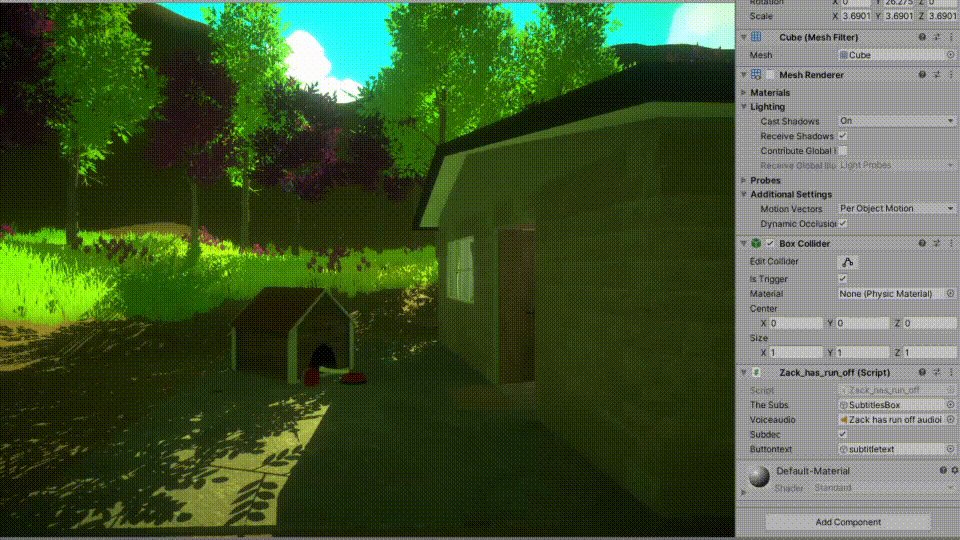
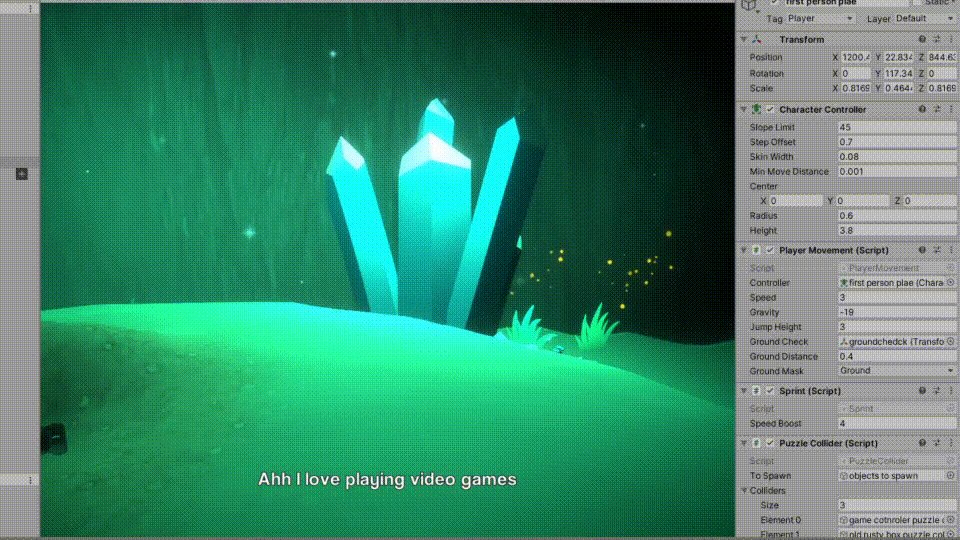
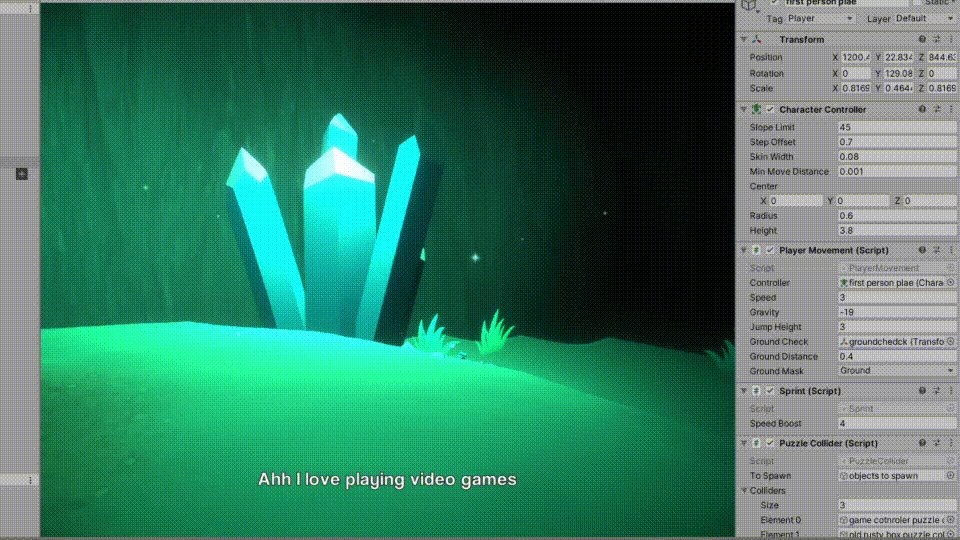
Screenshots




Most assets were taken and modified from the Unity assets store and free 3D model websites like CGTrader and Sketchfab and I modified them to suit my vision.


Time, budget and knowledge was an issue so scope had to be reduced, ideas were scrapped and compromises had to be made for the making of The First Friend.
Created by a one-man team, from the design, programming, narrative, script, voicing and testing.
Gameplay Mechanics
Movement
The player can move up, down, left, and right with the WASD keys.

The player movement can easily be adjusted by changing the values in the “Speed” field.

Camera Movement
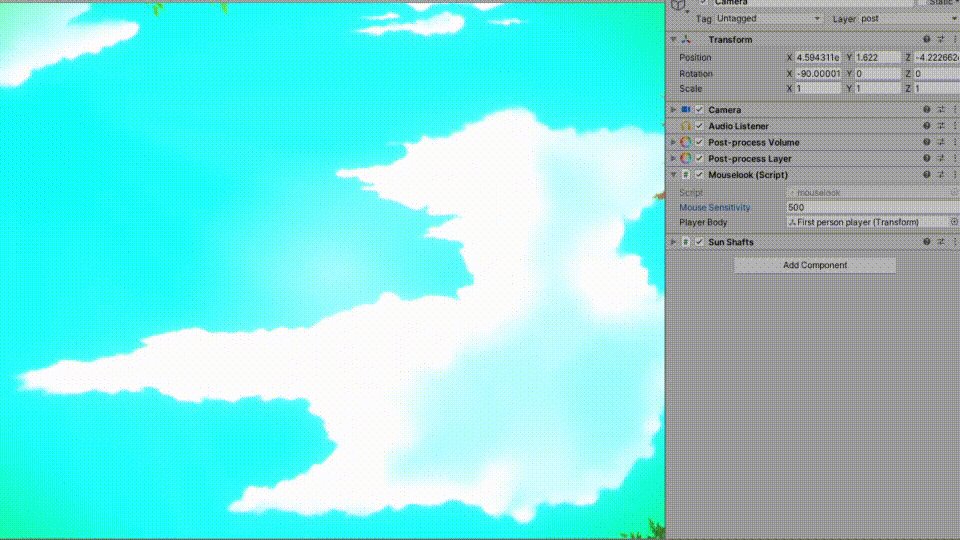
The player can use the mouse to rotate the camera in any direction and player movement will adjust accordingly.
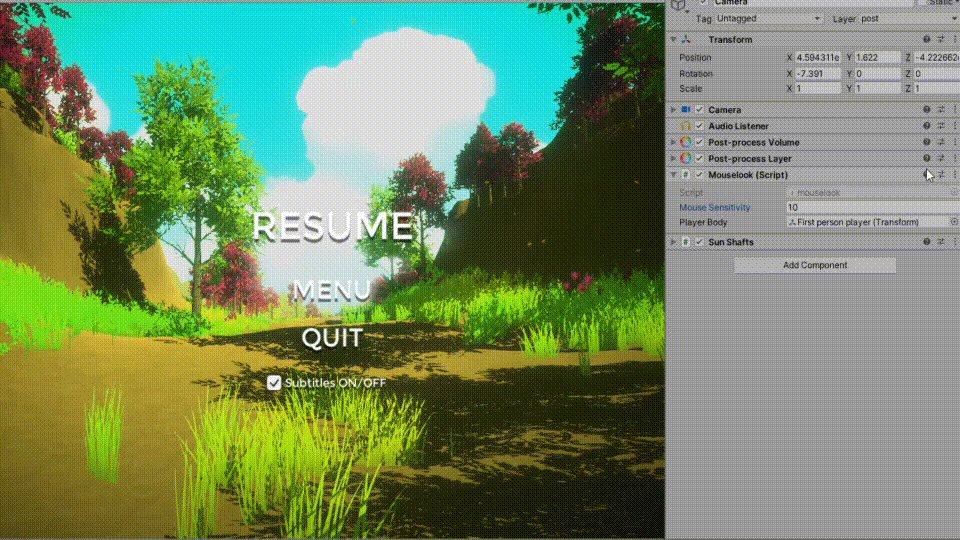
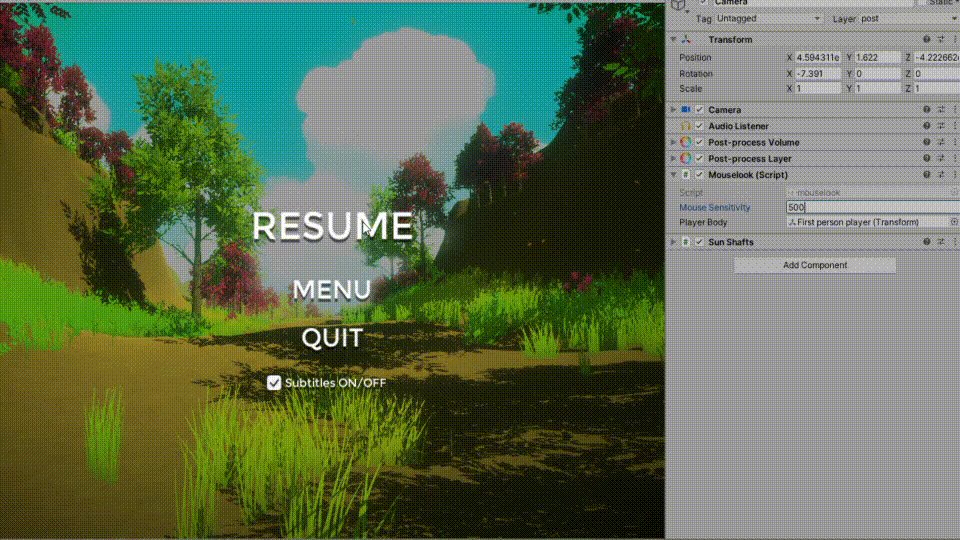
The camera sensitivity can be easily adjusted by changing the values in the “Mouse sensitivity” field.



Sprint
Holding the shift key will allow the player to sprint. It increases the player speed by the value in the “Sprint Boost” field

The sprinting speed can easily be adjusted by changing the value in the Speed Boost” field.

Jumping
Pressing the space bar allows the player to jump. The height of the jump can be adjusted by changing the value int he “Jump Height Field”.

The player can only jump on terrain or objects that are assigned with the “Ground” layer assigned.

Other Mechanics
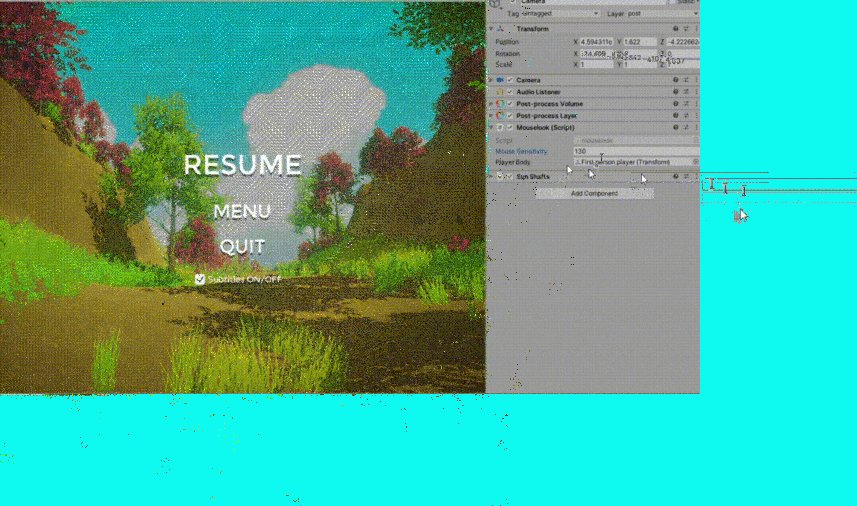
Pause Menu
The player can bring up the pause menu by pressing the Esc key. Pausing stops all audio and subtitles from playing and resuming starts the sound and subtitles right back where it was paused. In the pause menu, the player can resume game, quit application, quit to the main menu and turn the subtitles on or off.

Dialogue
Dialogue is activated when the player collides with certain triggers placed around all the levels.

Subtitles
Subtitles are activated when the player has collided with a dialogue trigger. The player is able to turn subtitles on or off from the pause menu. The game is heavy on dialogue so it’s important to add a subtitle option for the Deaf and Hard of Hearing.

Animation
Most triggers play an animation to give feedback to the player so they know they have found a memory. In this video, it shows glowing particles being blown when the player has triggered the dialogue.

Next Level Transition
When the player reaches the end of a level, the game fades to black then the next level loads. This is done by colliding with an object which fades the screen black then the next level loads and opens with with a fade in to make it look like a smooth transition.

2nd level Puzzle
In the 2nd level I added a puzzle where the player must find certain memories to progress. In this video, the player collides with 3 triggers to spawn a 4th trigger containing elements such lights and particles as well as a 4th trigger indicated by the spot light focused where the invisible trigger is. Once the player collides with this 4th trigger the doors open allowing the player to progress.

when the player collides with the same trigger twice, it doesn’t lead to a double collision. Only 3 assigned triggers will allow the 4th trigger to spawn.
I did this because these memories are important to the plot so it’s forcing the player to find these memories so they don’t miss important plot details.
AutoSave & Load System
When the player starts the game for the first time, it checks to see if theirs a save file, if their isn’t then the continue button will not display.

When the player reaches the next level, the game will trigger an auto save and create a save file. When going back to the main menu or restarting the game, the continue button will now be displayed on the main menu. When the continue button has been clicked the player will start at the last triggered auto save.

Script
This is the full script for The First Friend created in Celtx and ported over to Microsoft Word so their are going to be some caps issues.